There’s a lot of WordPress popup on click plugin available in the market but we since both plugins and themes can be created with different developers, you really can’t avoid plugin incompatibility. In fact, using a lot of WordPress plugins can also bloat your website and you don’t want that to happen for SEO purpose. In this tutorial, I will walk you through how to create a WordPress pop-up on click that will work in all WordPress themes including Divi without using a plugin.
Since my website is made by Divi, we will use its interface as an example to create a perfect WordPress pop up onclick. But if you’re using Elementor then this blog has more accurate step by step tutorial
Modal Popup Demo:
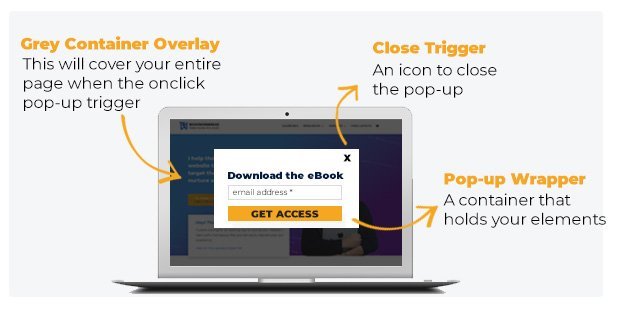
General Rule Of Thumb Illustration of Pop-up On Click
To come-up with onclick pop-up, you need four following elements
- Trigger – This will hold our button and modal
- Container Overlay – This will cover the entire page when the button is click. It will also make your pop-up for visible because the rest of the elements in your window are grey out.
- Pop-up wrapper – a wrapper to hold the elements
- Close icon – you need this trigger to close the pop-up.
Things We Need in WordPress Popup On Click Modal
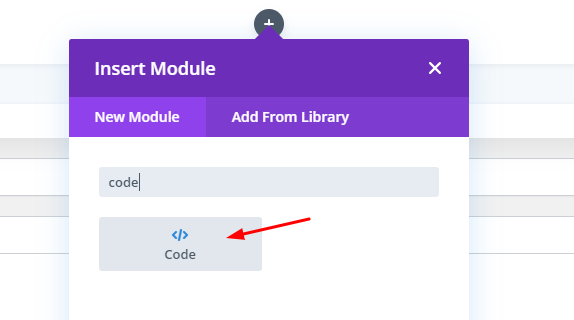
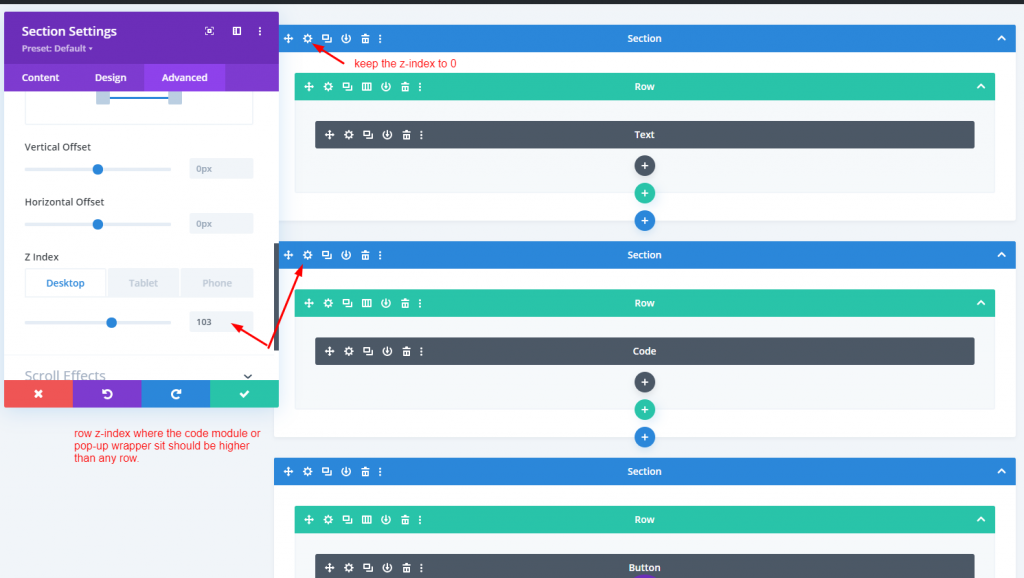
1. Code Module: Add a code module into your row, this will be invisible on your website and will only to trigger to be “visible” once the visitors click the button. Just drag in any part of your Divi row, it should not matter. 🙂 Just make sure that the z-index of the row where you put the code module is higher that any other rows.
- 1 .) Add a code module to add the html code for the entire pop-up on click.


1.2. ) Inside your code wrapper, add the following html code. In my cases, I added the following classes below:
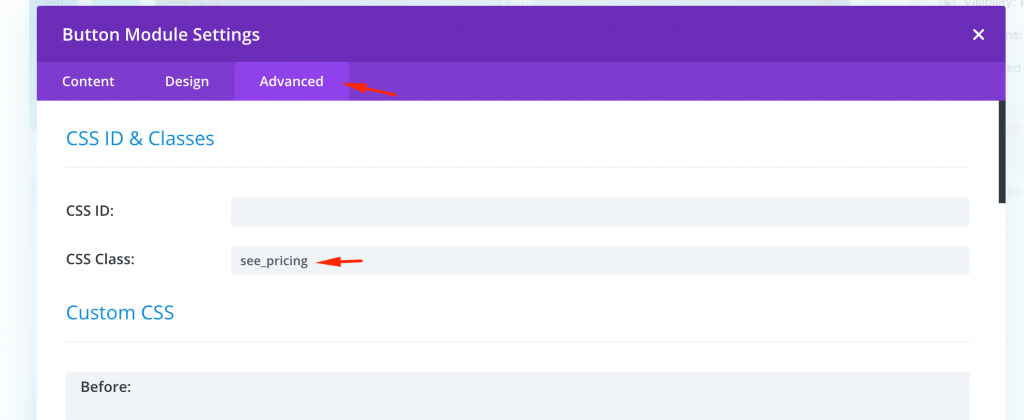
- see_pricing serve as a connector between the pop-up and the button
- pricing_background serve as container overlay
- pricing_table is your pop-up wrapper
- close_pop will be your close icon
2. Add Button Module – Don’t forget to add a class name on your button to trigger the modal when click.

Let’s get our hands dirty!
Divi Integration Options
Make sure to add opening and closing script when you add it on Divi > Theme Options > Integration > you can add the code below either in body or head section.
Still Confuse? Leave me a message on [email protected]
To learn more WordPress and any Divi tutorials, check out my blog and choose “Divi” button to see all the result related to Elegant Themes tutorials.or you also follow my YouTube channel.